Délimiter les périmètres de User Story est tout un art : il faut souvent expérimenter plusieurs features avant d’obtenir la qualité espérée. Et encore, même avec l’expérience acquise, on peut y passer beaucoup plus de temps que prévu.
Mais au-delà de cette maitrise, l’exercice le plus périlleux est l’échange avec les autres acteurs (devs, QA, managers…). Quelques exemples d’écueils que vous avez sûrement déjà rencontré : des spécifications trop détaillées ou pas assez, des cas d’usage oubliés, des digressions, etc.
Et cet exercice n’est pas le pré carré des POs : toute l’équipe doit être artisan et se sentir concerné par ce travail de découpage et de spécification. Or, ça tombe bien, il existe plusieurs méthodes pour nous aider dans cet exercice : l’une d’entre elle est l’example mapping.
Le but de l’atelier
Initialement introduit par cet article https://cucumber.io/blog/bdd/example-mapping-introduction/, cet atelier a plusieurs objectifs, mais les plus importants selon moi sont :
- S’assurer de la compréhension commune de la feature
- Détecter les edge cases en amont de l’implémentation
- Décomposer les User Stories en périmètres pertinents
- Définir les critères d’acceptance de la User Story
- Sensibiliser les devs à la vision Produit, et réciproquement, les POs aux contraintes techniques
Préparation de l’atelier
Comme dans toute bonne démarche qualité, il est recommandé de faire cet atelier avec les 3 composantes essentielles pour concevoir une feature : la partie métier avec le PO, la partie implémentation avec le développeur, la partie test avec le QA.
Ensuite, l’autre arme essentielle des ateliers agile : les post its ! Chaque couleur de post it aura une signification bien précise :
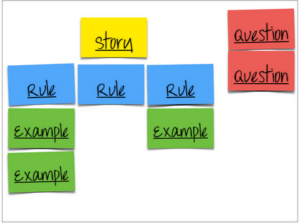
- les jaunes pour le titre de la User Story
- les bleus pour les règles métier en face de la User Story
- les verts pour les exemples en face de chaque règle métier
- les rouges pour les questions non répondues

Déroulé de l’atelier
Le PO écrit tout d’abord sur un post it jaune le nom de la User Story qu’il veut travailler, et il la présente brièvement aux participants. Il va ensuite indiquer sur des post its bleus chacune des règles associées à cette User Story. Puis, les participants vont chercher collectivement des exemples permettant de vérifier chacune de ces règles.
Pendant cette phase de recherche d’exemples, des questions vont être posées petit à petit aux différentes personnes (que se passe t il dans telle situation ? est ce que cette technologie peut être utilisée ? etc…). Tant que les questions sont répondues, tout va bien (et je recommande du coup de créer des règles/exemples pour couvrir les cas associés ces questions). Si par contre, certaines questions restent en suspens, on les note sur des post its rouges. Il faudra alors traiter hors de l’atelier ces différentes questions pour rendre la User Story prête à être implémentée (en théorie, il devrait même être interdit de lancer l’implémentation de la feature tant qu’il reste des post it rouges non traités)
Quelques bonnes pratiques…
- Soignez vos exemples : les exemples sont clairement la partie la plus importante de cet exercice puisque ce sont eux qui vont permettre de lever toutes les ambiguïtés que des règles génériques n’ont pas permis de détecter : ils doivent donc être précis et vérifiables. Une erreur classique de cet atelier consiste à intervertir les règles et les exemples. Pour ne pas vous tromper, mettez des valeurs chiffrées ou textuelles dans vos exemples (par exemple, “j’ai un solde de 100€”, ou encore “l’utilisateur rentre le texte ‘Frédéric'”, etc) et vérifiez qu’ils sont, au choix :
- un déroulé (un état initial, puis une action, puis un résultat attendu)
- une correspondance entre 2 paramètres
- Timeboxing : une règle qui peut s’appliquer à quasiment tous les ateliers que vous animez : limitez l’atelier dans le temps, et dans le cas de l’example mapping, 30 minutes suffisent généralement. Il est très facile de se perdre dans des digressions dès que l’on commence à détailler une feature, et il est donc impératif de se donner des limites pour ne pas perdre tout le bénéfice de l’atelier
- Préparez à l’avance :Pour que l’atelier soit le plus efficace possible, je conseille fortement au PO d’avoir déjà préparé 2 ou 3 règles pour sa User Story, pour aider à démarrer l’atelier (rien n’empêchera de les réécrire ou de les modifier par la suite)
- Découpez les User Stories : Si vous voyez que votre User Story commence à avoir trop de règles (généralement, au-delà de 5), cela signifie qu’elle est probablement trop grosse et qu’il est possible de la découper en plusieurs User Stories plus petites
- Découpez les règles : De la même manière, s’il faut de nombreux exemples pour couvrir toutes les situations d’une même règle, c’est que cette règle est sûrement trop complexe et qu’elle peut être divisée en plusieurs règles.
- Numérotez les post its entre eux (les exemples avec leur règle, etc…), regroupez les mais ne les jetez surtout pas : ils sont la vraie spécification de votre User Story et pourront remplacer tous les textes à rallonge que vous pourriez rédiger sous Word ou dans JIRA…
- Automatisez vos tests : Les exemples que vous avez identifiés sont des cas pratiques en face de chaque règle : il est donc très facile de les implémenter pour des tests automatisés ! Avec ça, les développeurs n’auront plus aucune excuse pour ne pas implémenter de tests en face d’une fonctionnalité. Et si vous n’avez pas le temps d’implémenter ces tests, ils peuvent au moins vous servir comme critères d’acceptance pour dire si une feature est terminée ou non.
… et quelques mauvaises
- Ne rédigez pas votre User Story, règles, ou exemples suivant un template rigoureux (par exemple, ne rédigez pas vos User Story sous la forme En tant que… Je veux que.. Afin que…) : ce type de structure de phrase est très utile dans de nombreuses situations, mais elle est contre productive dans cet atelier : l’idée de cet atelier est bien d’ouvrir la discussion, d’explorer les recoins de notre feature pour être sûr que tout le monde est bien aligné. Or, mettre des contraintes de rédaction va perturber votre manière de réfléchir et vous ne serez plus concentrés à 100% sur l’exploration de la fonctionnalité.
- Cet atelier est très utile pour débroussailler des features complexes mais il est à mon avis inutile de le faire pour chaque User Story : avec l’expérience, vous saurez détecter assez rapidement quelles idées méritent ce genre d’atelier ou pas. Comme dans tout, il faut savoir ne pas abuser des bonnes choses !
L’intérêt des post its
Si les ateliers agile raffolent des post its, ce n’est pas juste parce que votre chat peut jouer avec c’est pour plusieurs raisons que je me permets de rappeler ici :
- nous pouvons écrire dessus tout ce qu’on veut, et de la manière la plus pertinente possible : s’il est plus plus pratique dans un cas de faire un tableau, voire un dessin, rien ne nous empêche de le faire avec un post it. A l’inverse, si nous utilisons un support informatique ne permettant par exemple que du traitement de texte, notre cerveau s’adapterait intuitivement à cette contrainte, mais nous perdrions en lisibilité et donc en compréhension
- les post its sont manipulables : si nous nous rendons compte qu’un élément n’était pas bien placé (un exemple conviendrait mieux en face d’une autre règle par exemple), déplacer un post it prend une seconde !
- les post its sont jetables (et l’impact écologique reste acceptable) : nous pouvons faire des essais, rater, gribouiller, et jeter le post it sans aucun scrupule. Les post it sont extrêmement pratiques pour cela
Ce qu’il faut retenir
- l’example mapping est un atelier d’aide à la définition de User Stories
- chaque couleur de post it pour une signification
- jaune pour le titre
- bleu pour les règles
- vert pour les exemples
- rouge pour les questions
- Mettez l’accent sur les exemples : ils sont la clé de l’atelier

You made some nice points there. I did a search on the topic and found most persons will approve with your site. Nina Arnoldo Dorcus
I regard something really special in this web site. Yolanthe Denis Samuel